
芸能人などがよくカスタムしているアメブロのヘッダー画像のカスタム方法を解説します。
このヘッダー製作&適応させるだけでお金を取る業者もいますが、自分でも簡単にできちゃいますよ♪

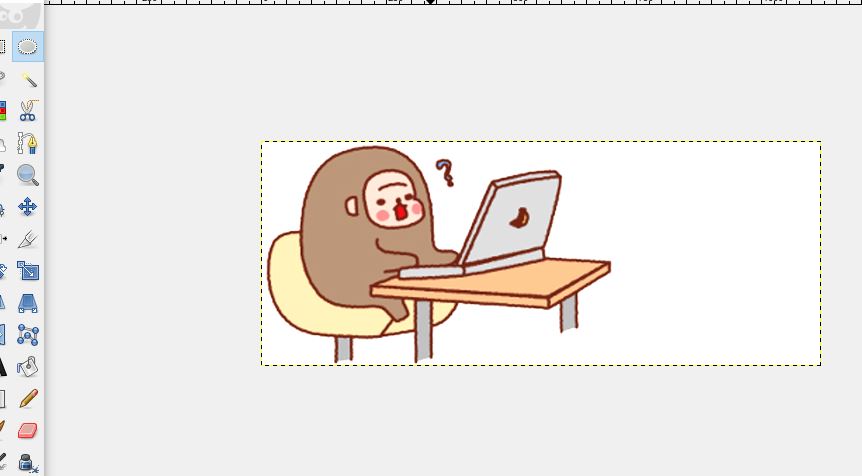
①横幅を1120ピクセル縦幅は自由なヘッダー用の画像を作ります。GIMPなどのアプリを使用するとピッタリなサイズで作ることができます。
文字を入れる場合はpngファイルだと綺麗で見やすいです。
他にjpg、とgif形式のファイルを使用する事ができます。

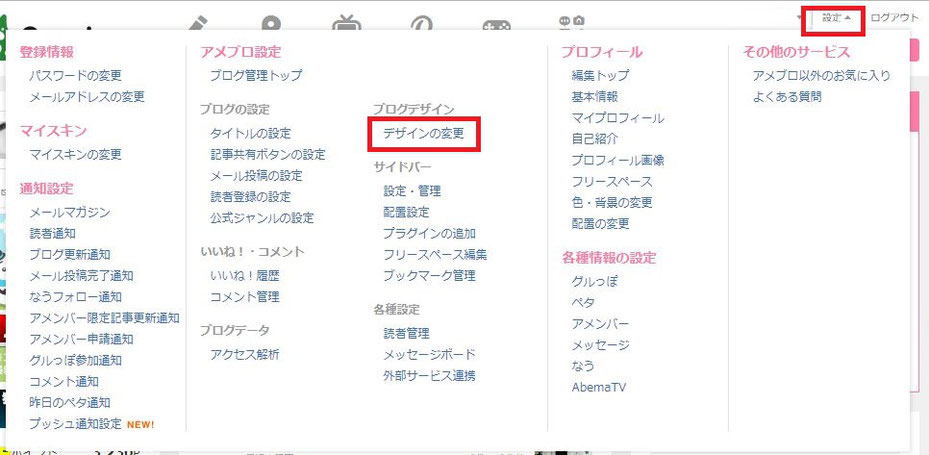
②自分のアメブロトップの「設定」から「デザイン変更」をクリックします。

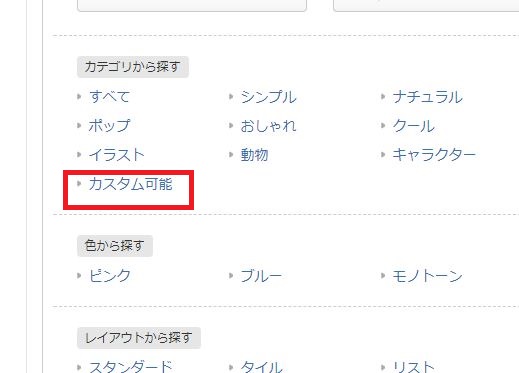
③デザインの中から「カスタム可能」をクリックします。

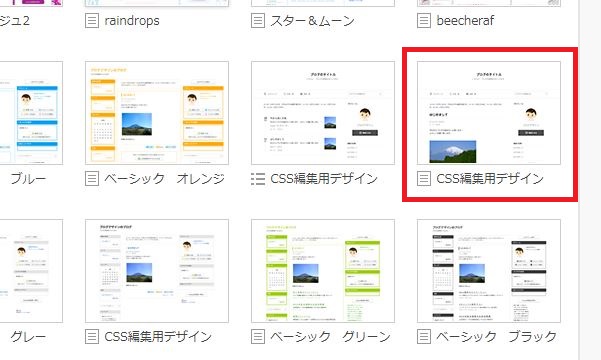
④いくつかある「CSS編集用デザイン」のどれかを選択します。

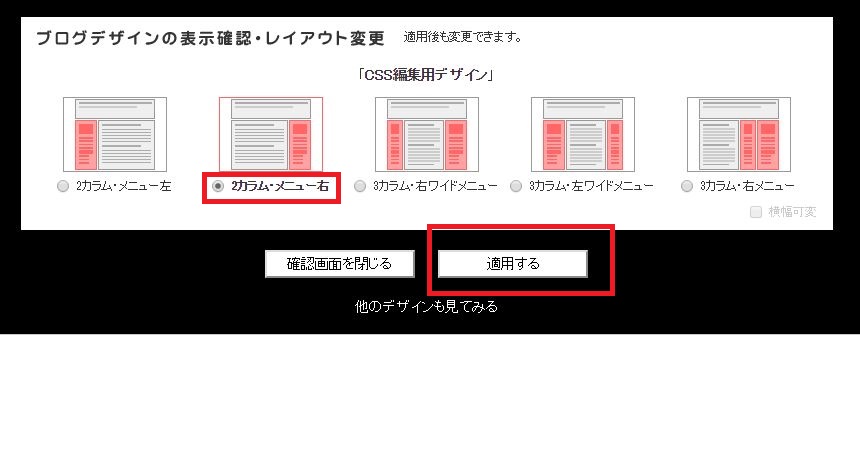
⑤カラムのタイプを選んで適用するをクリックします。

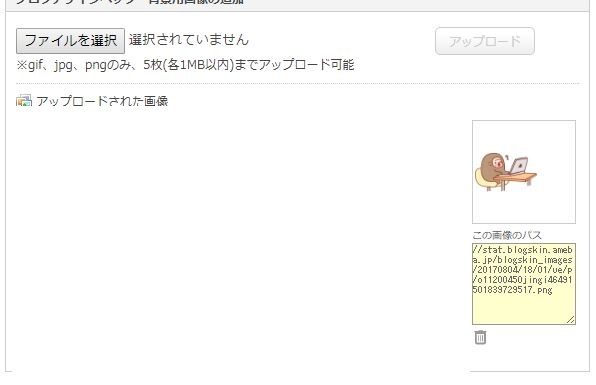
⑥ファイルの選択から①で作ったヘッダー用の画像を選んでアップロードします。

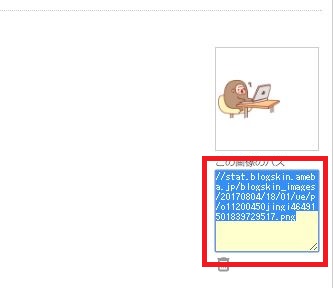
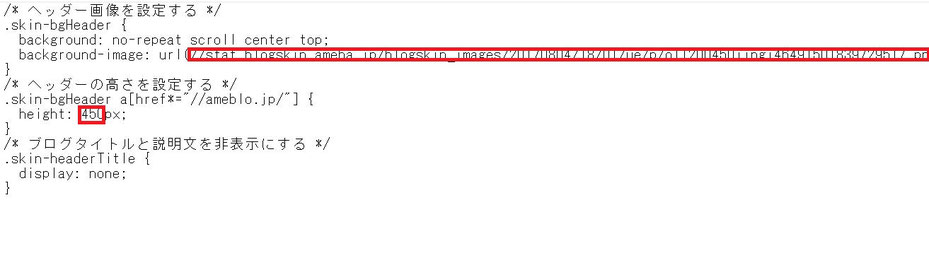
⑦赤く囲った画像のパスをコピーします。
⑧下のタグをテキストなどにコピペして「画像のパス」「画像の縦幅」の所だけ、変更してください。
/* ヘッダー画像を設定する */
.skin-bgHeader {
background: no-repeat scroll center top;
background-image: url(画像のパス);
}
/* ヘッダーの高さを設定する */
.skin-bgHeader a[href*="//ameblo.jp/"] {
height: 画像の縦幅px;
}
/* ブログタイトルと説明文を非表示にする */
.skin-headerTitle {
display: none;
}

変更できたらテキストのタグをコピーします。

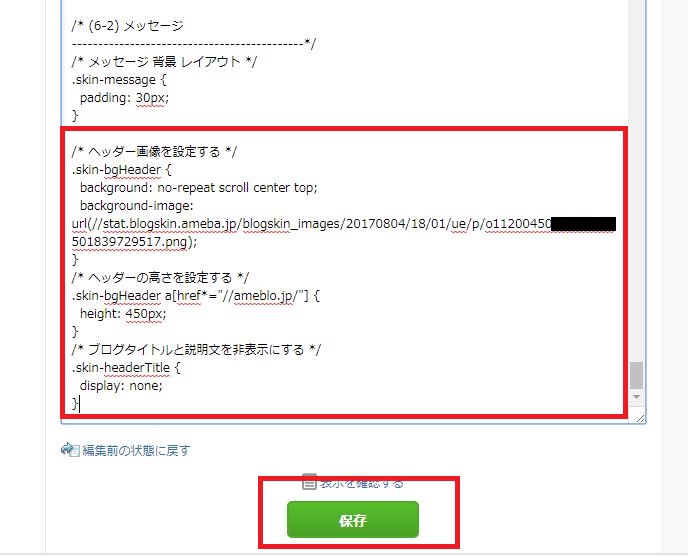
⑨ブログ画面のCSS編集部分の一番下の赤く囲った所にペーストして貼り付け、保存をクリックします。

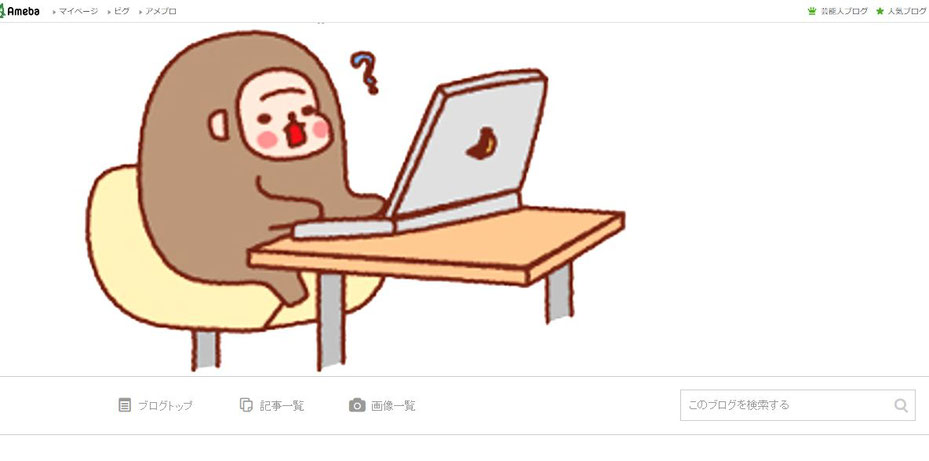
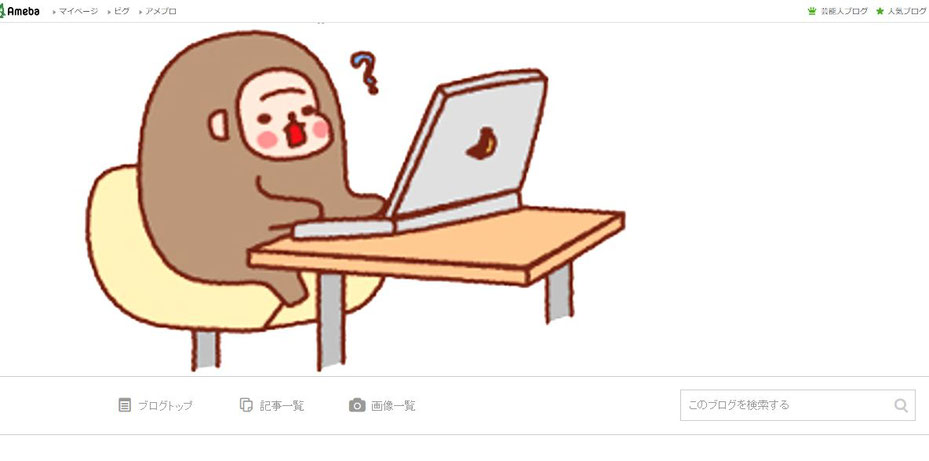
⑩ブログを見て確認してみて下さい。成功していればブログ上の方にヘッダー画像がキッチリ表示されているはずです。
ヘッダーの横幅は最大2000ピクセルで設定できますが、その場合、解像度が低いパソコンや端末で見る時にスクロールしないとならないので、ベストサイズの1120ピクセル固定にしてみました。
タイトルと説明文を表示させたい場合は、
/* ブログタイトルと説明文を非表示にする */
.skin-headerTitle {
display: none;
}
の
.skin-headerTitle {
display: none;
}
部分を削除すれば表示されるようになります。その場合、ヘッダーの色とかぶらないように注意してください。


コメントをお書きください